Enhancing Your Headers: Tools to Make Header 1 Look Like Header 2
Headers play a crucial role in web design, helping to structure and organize content for optimal readability. If you want to make Header 1 look like Header 2, there are several tools available that can help you achieve the desired visual effect. In this article, we will explore these tools and provide you with practical insights on how to enhance your headers effectively. Get ready to elevate your website's design and create a cohesive visual hierarchy!

Mac tool for checking if headers are needed
1. Understanding Header Hierarchy:
a. Importance of Headers: Headers provide a clear and concise way to communicate the structure of your content, making it easier for users to navigate and comprehend.
b. Header Levels: Headers are typically organized into different levels, ranging from Header 1 (H1) as the highest level to Header 6 (H6) as the lowest level. Each level has its own unique visual style.
2. Tools to Modify Header Styles:
a. Cascading Style Sheets (CSS): CSS is a powerful styling language that allows you to control the appearance of HTML elements. It can be used to modify header styles, including font size, color, and formatting.
b. Text Editors: Text editors, such as Sublime Text or Visual Studio Code, provide a user-friendly interface for editing CSS and HTML code, making it easier to modify header styles.
3. Modifying Header Styles Using CSS:
a. Selector Targeting: Use CSS selectors to target specific headers for modification. For example, to target Header 1, you can use the selector "h1".
b. Font Size: Adjust the font size property in CSS to make Header 1 match the font size of Header 2. Experiment with different values to achieve the desired result.
c. Font Color: Change the font color property in CSS to match the color of Header 2. Specify the color using CSS color values or hexadecimal codes.
d. Font Weight: Adjust the font weight property in CSS to make Header 1 bold or normal, depending on the style of Header 2.
e. Other Styling Properties: Explore additional CSS properties such as text-transform, text-decoration, and letter-spacing to further align the style of Header 1 with Header 2.
4. Using CSS Frameworks:
a. Bootstrap: Bootstrap is a popular CSS framework that provides pre-defined styles and components. It offers a straightforward way to create consistent header styles across your website.
b. Foundation: Foundation is another CSS framework that provides a range of customizable components, including headers. It simplifies the process of achieving a consistent header style.
5. Visual Page Builders:
WordPress Page Builders: If you are using WordPress, visual page builders like Elementor or Divi allow you to modify header styles using intuitive drag-and-drop interfaces. These tools eliminate the need for coding.
6. Browser Developer Tools:
Inspect Element: Most modern web browsers come with built-in developer tools that allow you to inspect and modify the styles of web elements. Use the inspect element feature to experiment with header styles in real-time.

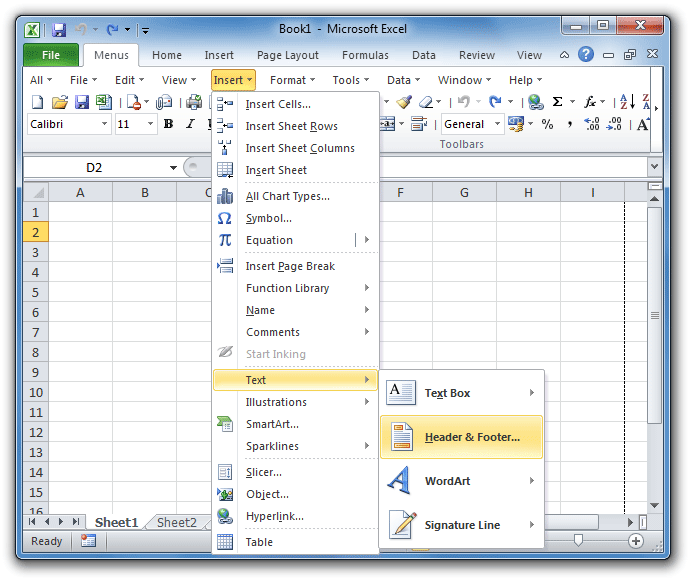
Insert a header in excel using a chart
Transforming Header 1 to resemble Header 2 is achievable with the right tools and techniques. Whether you choose to leverage CSS, CSS frameworks, visual page builders, or browser developer tools, there are various options available to help you achieve a cohesive and visually appealing header design. Experiment with different tools, modify CSS properties, and align the styling to create a harmonious visual hierarchy on your website. Remember, consistency and readability are key when it comes to effective header design.